بسم الله الرحمن الرحيم ..
Position_ هو أحد الأوامر المثيرة جدا في تقنية CSS فمن خلالها يمكنك تقسيم وتوزيع الموقع وتتحكم فيه كالوحة الشطرنج
وسأقدم لكم فكرة عامة عنه مع الأمثلة
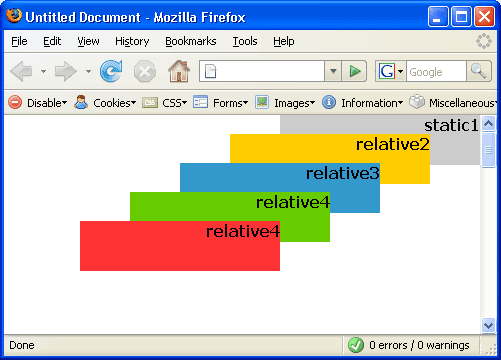
شاهد ( هذا المثال ) على متصفح قياسي وحاول أن تحرّك شريط التمرير الجانبي من المتصفح لترى العناصر الثابتة والعناصر الأخرى التى تتحرك ـ والصفحة عبارة عن مجموعه من الفقرات <p> تم التحكم فيها بشكل عشوائي عن طريق ذلك الأمر بوضع فئات class متعددة لكل منهم ..
نتابع .. فالـ Position : وهو كما الأسم وظيفته تحديد الموضع لأي عنصر او صندوق موجود داخل صفحة العرض بنافذة المتصفح
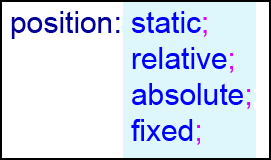
وهذا الأمر له 4 خصائص للتحكم في الموضع
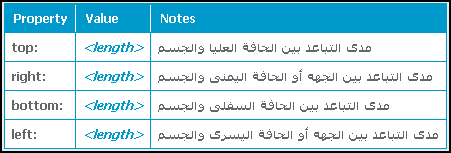
وكل خاصية فيهم لها إتجاهات أو إحداثيات ( أفقي ورأسي ) يتم تحديد بها مكان موضعها بالضبط!
وتدخل القيم عن طريق الأرقام بوحدات قياس او النسب المئوية % هكذا فقط في إتجاهين
وتعرّف تلك الخواص كالتالي :كود:#box3 { position: absolute; top: 25%; left: 120px; }
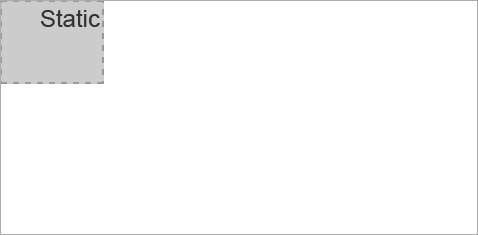
في الصور المعروضة لشرح الخواص سنعتبر أن الخلفية البيضاء هى نافذة المتصفح وما داخلها صناديق
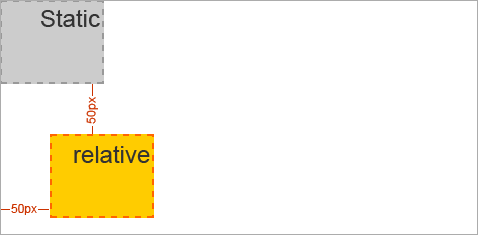
static : وهو الوضع الإعتيادى ـ وفيه لا يمكن تحديد الموضع عن طريق الإحداثيات top left bottom right ولا تؤثر أو تشاهد تأثيرها في حالة وضعها
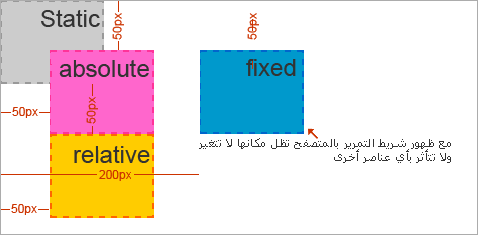
relative : ويحدد فيه الموضع بالنسبه للعنصر الإعتيادي السابق ـ اى ان موضعه يُحَدَد نسبه الى الوضع الإعتيادي فهو تابع دائما ومتناسب مع أقرب العناصر له ويسمح بإستخدام إحداثيات التموضع.
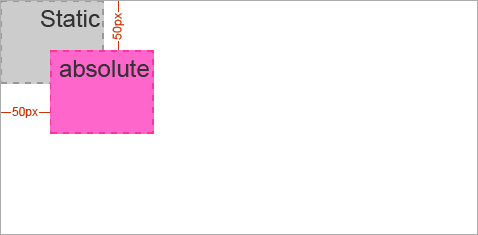
absolute : يقوم بتعيين موضع العنصر بشكل مستقل عن أي عنصر آخر.
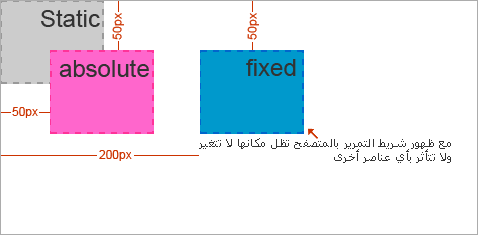
fixed : وهي نفس الخاصية السابقة absolute ولكن المضاف فيها إنها تكون ثابته في مكانها نسبه الى موضعها الذى حُدد ـ بمعنى لو حركت شريط التمرير بالمتصفح ستظل ثابته في مكانها مع تحرك العناصر الأخرى .. ( لا يدعمها متصفح Internet Explorer الا مع النسخه الأخيرة 7 )
الكل .....
----------
Position_ له علاقة وثيقة ومتصل بالأمر clip مع الوضع الحر او المطلق "absolute"
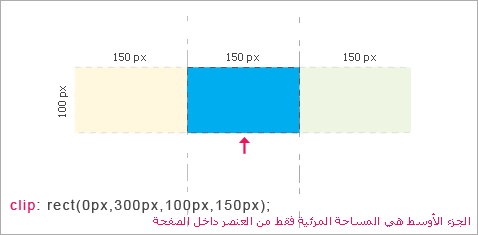
و clip وهو المقص ومنه تُحدد المجال أو المساحة المرئية من العنصر عن طريق تعين أربعه إحداثيات له بداية من أعلي الزاوية اليسرى.. ( لا يدعمة متصفح Internet Explorer )
وفي العادة يستخدم علاوة على إظهار جزء من العنصر ، إذا كان العنصر أكبر من عرض المنطقة المعروض فيها فأنت لست في حاجة الى قطع جوانبة وتقليل العرض إن كانت صورة كبيرة فقط إختر الجزء المراد ظهورة وحدد إحداثياته ..
ويكتب بهذا الشكل ..
( هذا مثال ) شاهدة على متصفح قياسي مثل Firefox أو Opera ولاحظ كيف ظهرت الصورة مقطوعه بعدها حاول ان تحفظ الصورة في جهازك لتشاهدها مكتملة ..كود:#box3 { position:absolute; clip:rect(0px,300px,339px,150px); }
----------
Position_ له نفس العلاقة السابقة ومتصل مع الأمر z-index الخاص بالتحكم في ظهور وترتيب الصناديق للأعلي والأسفل وإن جاز التعبير العُمق فهو يتعامل مع الصناديق على هيئة طبقات ، ويتحكم في أي العناصر ستظهر أولا ومن بعدها الأخرى وهكذا ...
وفي المنتدى يوجد مثال جيد وشرح مفهوم عنها تابعه من هنا
http://www.swalif.net/softs/swalif44...2/#post1343550
----------
Position_ يمكن أن تجده أيضا بشكل آخر ضمن خصائص الخلفية background وله تطبيقات كثيرة جدا ويكتب بهذا الشكل ..
كود:#box3 { background-position: right bottom; /*OR*/ background-position: 25% 400px; }
الخلفية البيضاء هنا هى خلفية الصندوق الموجود داخله الخلفية
ووظيفته في هذه الحالة هو تحديد موضع الخلفية داخل الصناديق وتعين إحداثيات في إتجاهين ( أفقي ورأسي ) ويمكن أن تحدد بإتجاه واحد بالنسب المئوية أو الأرقام والكتابة المباشرة لوضعها في الزاوية ( أعلى، أسفل، يمين، يسار ) ....
وهذا الأمر هام جدا في حالة وضع أكثر من خلفية داخل نفس الصندوق بالإستعانة بالوسم <span> أكثر من مرة والمثال المشهور على ذلك في حالة عمل الصناديق بالحواف الدائرية فانت تتحكم بكل صورة وتحدد موضعها بالزوايه داخل الصندوق
## إنتهى ## وبالمرفق تجدوا جميع الأمثلة للتجربة ..
_[ بالإضافة الى تطبيق رائع على background-position وتحديد الأجزاء النشطة من الصورة إكتشفوه بنفسكم وطريقة عمله ]
أى معلومات إضافية عن كل مايتعلق بـ Position أو تصحيح لما ورد ياريت تفيدونا
وللجميع التحية ،،














 رد مع اقتباس
رد مع اقتباس