
اعزائى اعضاء ورواد سوالف
انقل اليكم هذه الدورة وهى مجهود خاص لتعم الفائده على الجميع
فان اصبت فمن الله وان اخطأت فمن نفسى والشيطان
بسم الله توكلت على الله

هنبدأ ان شاء الله بأسهل لغات البرمجه وهي اصلا لا تعتبر لغة برمجه.
على فكره ال HTML و XHTML اتنين في واحد لأن الفرق بينهم صغير جدا جدا
وهنعرف الفرق من خلال الشرح بالتدريج ان شاء الله

1-مقدمـــــــــــــــــــــــه:
قبل منتكلم في اي اكواد هنتكلم عن HTML عامة وعن استخداماتها
اولا اسم اللغه هو اختصار للمصطلح ده
كود:
HyperText Markup Language
وعشان كده انا قولتلكم في بداية الموضوع انها مش لغة برمجه فهي
لغة توصيف او تشكيل او تصميم للنص التشعبي او صفحات الويب عامة وليست لغة برمجه.
أما HTML
كود:
eXtensible HyperText Markup Language
بمعنى امتداد او تجديد ل HTML

المتطلبــــــــات
تتم كتابة الكود في اي محرر نصوص مثل Notepad او Microsoft Word او المحررات المتخصصه من اجل التسهيل
لتحميل FrontPage2003:
الجزء الأول: 95.78 MB
الجزء الثاني: 95.78 MB
الجزء الثالث: 1.3 MB
لتحميل Notepad++5.6.8:
الرابط
يا هادي
توصيف النص (Markup) هي المعلومات التي يتم إضافتها الكود لنقل معلومات حول بنية المستند أو صفحة الويب
وعموما احنا بنشوف صفحات ويب كتير ولكن بنشوفها من بره
يعني ايه
يعني بنشوف الترجمه للكود بتاع الصفحه واللي بيترجم الكود ده هو المتصفح
ولكن
ما وراء الكواليس يتم من خلال لغات البرمجه او اقصد لغات توصيف النص التشعبي بمعني اصح
زي HTML او PHP اللي هيتم شرحها ان شاء الله فيما بعد
بعد كده حاجه مهمه مش اوي دي مينفعش منعرفهاش
انك لازم بعد متكتب الكود في المحرر هتحفظه بامتداد
ده لل HTML
وده لل XHTML
عن طريق
File>Save As
في اي محرر
واللغه دي مبتفرقش معاها الحروف كابيتال او سمول
بعد تنزيل اي محرر او استخدام ال Notepad
هنبتدي أولا بالكود اللي بيحدد اصداره ال HTML اوXHTML اللي انت هتكتب بها
كود:
D o c u m e n t Types
ودي بتفرق مع المتصفحات فقط من قديم وحديث
معلش انا بختصر في الأسم عشان لو كتبته بيتحول الي شفره لأن الكلمات دي محجوزه تقريبا
وهنا هنستخدم احدث اصداره تقريبا وهي XHTML1.1
والكود احفظه زي ماهو او ممكن مستخدمهوش خالص لأنه مش هيفرق معاك بس بيفرق مع المتصفح فقط لو انت عاوز تخلي الكود قديم او حديث وكده
الكود:
كود:
<!DOCTYPE html PUBLIC “-//W3C//DTD XHTML 1.0 Transitional//En”
http://www.w3.org/1999/xhtml lang=”en”>
واللي عايز اي اصدارات اقدم يطلبها واحنا نجيبهاله
نبدأ دلوقتي بكتابة اول كود فعلي
الكود:
كود:
<Html>
هنا بنكتب الكود بتاعنا
</Html>
شرح الكود السابق
اولا الاقواس دي حاجه لابد منها وما بداخلها يسمى
والسلاش دي “/”
هي اللي بنقفل بيها اي تاج داخل ملف HTML
و بدلا منكرر كتابة التاج عشان نقفله ممكن نقفله عند كتابته ولكن ده مبينفعش او ميفضلش في التاجات الكبيره او الشامله وهنشوف ده فيما بعد
التاج الأول ده اللي بيحدد للمحرر انك بتكتب بلغة ايه
HTML
ولكن برده لو احنا بنكتب في ملف XHTML هيكون التاج زي اللي فوق بالظبط ولكن بتختلف في امتداد الملف عند حفظه زي ما قولنا قبل كده.
وإن شاء الله معظم الأكواد هتكون على هيئه صور لأن النسخ مش هيعلمنا حاجه بالتأكيد

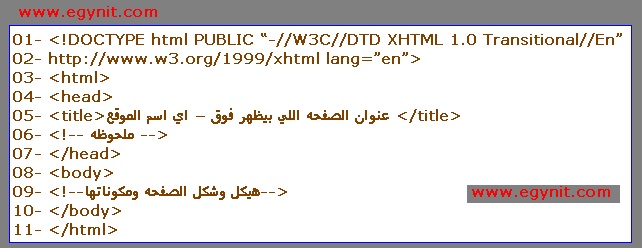
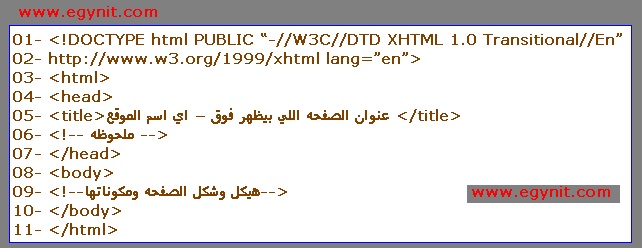
البنيه الأساسيه للصفحة
الكود:

شرح الكود السابق:
السطر 01 و 02 و03 و 11 اتكلمنا عنهم قبل كده
التاج lang=”en”
وده اللي بيحدد اللغه العامه المستخدمه في صفحة الويب انجليزي فرنساوي عربي وكده
En,Fr,Ar…..
وبيكتب ايضا داخل التاج
والقيم بداخل التاجات عامة تكون بين كوتين
“ ”
ويفصل بين التاج وقيمته علامة يساوي
=
السطر 04:
التاج <Head> مهم جدا ولا تخلو صفحة ويب منه ويكتب بداخله التاجات الخاصه برأس الصفحه يعني ايه:
تاجات تحدد مسارات او ارتباطات خاصه بتصميم الصفح او بالطابعه او بالميديات او اسم الموقع او تاجات الميتا T a g الخاصه ب***** المواقع وكده وهنعرف كل حاجه في وقتها ان شاء الله.
السطر 05:
التاج اللي فيه بنكتب فيه الأسم بتاع صفحة الويب او الموقع وده بيخص ايضا قوائم الأرشفه والقوائم المرجعيه من ***** الموقع
Bookmark lists.
السطر 06:
اللي مكتوب فيه ده ملاحظه Comment ودي تخص المبرمج فقط ولا تترجمها المتصفحات ولكن تستخدم لشرح الكود مثلا.
السطر 07 :
التاج ده لقفل تاج ال <Head> في السطر 04.
السطر 08:
مهم جدا وهنا التاجات الخاصه بهيكل وشكل الصفحه يعني الهيكل العام للصفحه من صور والوات وملتيميديا وجداول الخ.........
والسطر 10:
ده قفل للتاج <B o d y> سطر 08

نكتفي هنا في الدرس الأول ويتبع إن شاء الله
يارب الشرح يكون عجبكم ولو في اي ملاحظات او مقترحات نرجو التوضيح
شكراااااااا
رابط الموضوع الاصلى والدورة
http://www.egynit.com/vb/showthread.php?t=17099









 رد مع اقتباس
رد مع اقتباس

