سؤالك بيحمل فكرة رائعة، ممكن تنفيذها لتنميه مهارات CSS.. فمن اللي قالوا Dezology ممكن نعتبر أن Page Source اللي قدمته ولو أنه ينقصه بعض التعديلات قطعة من القماش وكل شخص له حريّة التعديل عليها على حسب مهاراته ولكن فقط عن طريق خصائص CSS وبدون تدخل أو إضافة أي أوسمة أخرى HTML..
فكرة ها 
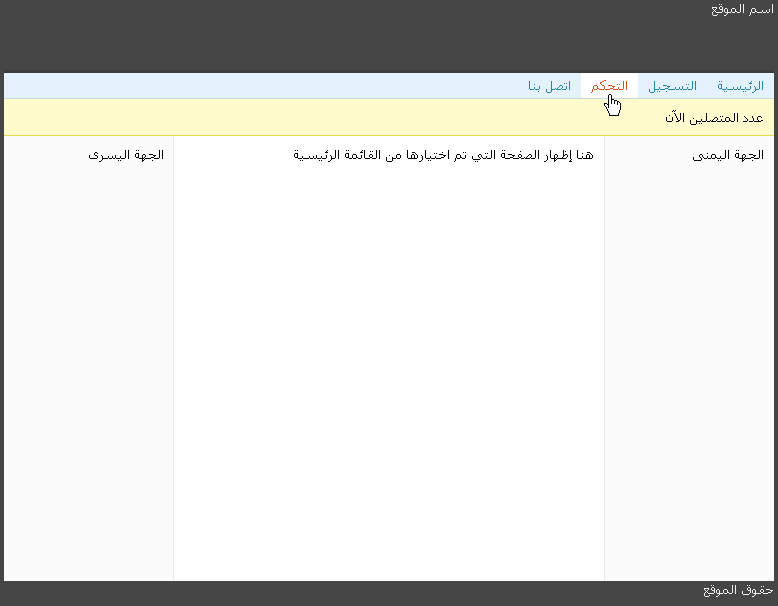
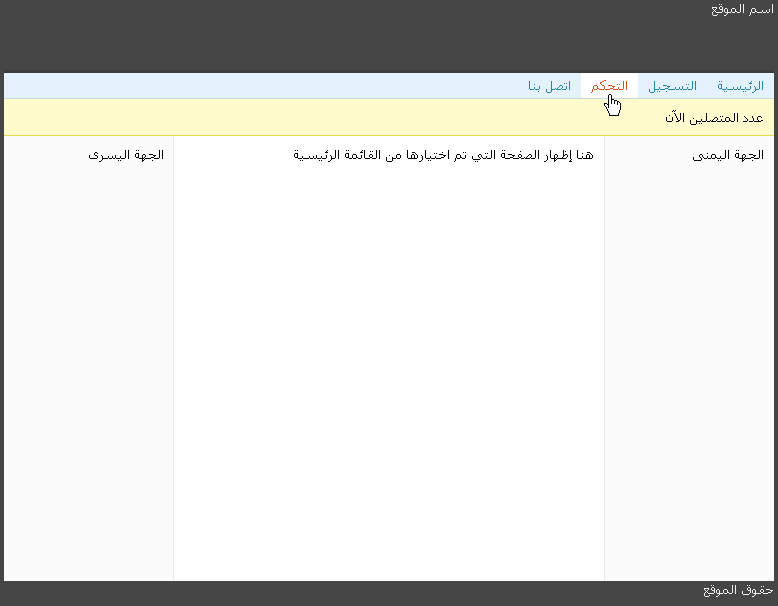
من الكود قدرت أفهم ما الذى تريده وكما طلبت عملت لك خصائص CSS مناسبه والمصدر HTML أخدته من ردك الأخير ، وحذفت CSS الموجود وأضفت الخصائص الجديدة فقط والنتيجة..
صورة/

كود/
كود:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1256" />
<title>تصميم موقع</title>
<style type="text/css">
<!--
html, body { height: 100%; }
/* Body
--------------------------------------------------------------------------------- */
body {
font: normal 13px Tahoma;
background: #F5F1EB;
padding: 0px;
margin: 0px;
}
a, a:link, a:visited {
text-decoration:none;
color:#2583AD;
outline:none;
}
a:hover, a:active { color:#D54E21; }
/* [Wrapper-Global]
--------------------------------------------------------------------------------- */
#global {
background: #FFF url('http://filaty.com/i/811/85332/wrap_bg.gif') repeat-y;
border-width: 0 4px 0 4px;
border-color: #464646;
border-style: solid;
position: relative;
min-height: 100%;
margin: 0px auto;
width: 770px;
}
/*[Title]
--------------------------------------------------------------------------------- */
#title {
background: #464646;
height: 70px;
color:#EEE;
}
/*[Nav_Top]
--------------------------------------------------------------------------------- */
#nav_top {
border-bottom: 1px solid #C6D9E9;
border-top: 3px solid #3C3C3C;
background: #E4F2FD;
height: 25px;
}
#nav_top ul {
list-style: none;
padding: 0px;
margin: 0px;
}
#nav_top ul li { float: right; }
#nav_top ul li a {
font: normal 13px Tahoma;
padding: 4px 10px 5px;
text-decoration: none;
background: #E4F2FD;
display: block;
color: #2583AD;
}
#nav_top ul li a:hover {
background: #FFF;
color: #D54E21;
}
/*[Nav_Infos]
--------------------------------------------------------------------------------- */
#nav_infos {
border-bottom: 1px solid #E6DB55;
background: #FFFBCC;
padding: 10px;
}
/*[Content]
--------------------------------------------------------------------------------- */
#content {}
#left, #center, #right {
padding: 10px;
float: left;
}
#left { width: 150px; }
#center { width: 410px; }
#right { width: 150px; }
/*[Footer]
--------------------------------------------------------------------------------- */
#footer {
margin: -25px auto 0;
background: #464646;
position: absolute;
height: 25px;
width: 770px;
bottom: 0px;
color:#EEE;
}
-->
</style>
</head>
<body dir="rtl">
<div id="global">
<div id="title">اسم الموقع</div>
<div id="nav_top">
<ul>
<li class="right"><a href="index.php">الرئيسية</a></li>
<li class="right"><a href="register.php">التسجيل</a></li>
<li class="right"><a href="edit.php">التحكم</a></li>
<li class="left"><a href="edit.php">اتصل بنا</a></li>
</ul>
</div>
<div id="nav_infos">عدد المتصلين الآن </div>
<div id="content">
<div id="left">الجهة اليسرى</div>
<div id="center"> هنا إظهار الصفحة التي تم اختيارها من القائمة الرئيسية </div>
<div id="right">الجهة اليمنى</div>
</div>
<div id="footer">حقوق الموقع </div>
</div>
</body>
</html>
هل هذا ماتريدة ؟؟
هناك تعديلات على المصدر يفضل أن تقوم بها مثل..
- حذف إتجاة الصفحة من وسم <body> ووضعة داخل وسم <html>
- تغيير ترميز الصفحة من windows-1256 الى utf-8.
- في حالة وضع إسم الموقع ضعة بين وسم <h1> وتحكم فيه من css لو كنت هاتضع صورة لوجو مثلاً.
- سيكون هناك تعديلات أخرى على CSS تتوقف على ماسوف تضعة داخل الأعمدة الجانية والمحتويات، زي شكل القوائم الصور الخ...





 رد مع اقتباس
رد مع اقتباس